Tuto studii jsem sepsal jako inspiraci pro všechny, kdo přemýšlí na redesignem nebo optimalizací svého webu / e-shopu a zvažují, jakou cestou se vydat.
Také ukazuje, že ne vždy je nutné jít hned cestou e-shopového řešení na míru (což bývá většinou nejdražší a nejsložitější cesta), aby jste dokázali dosáhnout svých vizí a cílů.
Více o tomto tématu jsme probírali v podcastu zde. Doporučuji poslechnout — podcast je plný praktických příkladů a může vám pomoci najít správný směr.
Dostal jsem důvěru zapojit se do redesignu e-shopu přední české pražírny kávy, která ročně vypraží více než sto tun kávy.
Povedlo se. A to dokonce 2x.
Společně jsme vytvořili 📈 dva kompletní redesigny e-shopu – každý s jiným cílem, technologií, týmem i majiteli. V této případové studii vás provedu oběma.
COFFEESPOT je pražírna výběrové kávy z Moravy. Najdete ji v obci Babice v malebném kraji moravského Slovácka. Od roku 2011 působí na českém trhu nejen jako pražírna kávy s kamennou prodejnou, ale spustili i svůj e-shop.
Jsou super. A jsou to neuvěřitelní dříči. Nestojí za nimi žádný investor. Vše, co dělají získali na základě svých vlastních zkušeností i chyb. Moc hezky to popsal na svém Facebooku Lukáš Hejlík.
Svou kávu pravidelně dodávají např. do sítě prodejen Sklizeno nebo do Levandulové farmy. Jsou součástí komunity nejznámějších foodblogerů v ČR - Gastrokroužek.
Před navázáním spolupráce klient řešil technické problémy s e-shopem a poptával možnost jeho celkové optimalizace. Kontaktoval mě na doporučení.

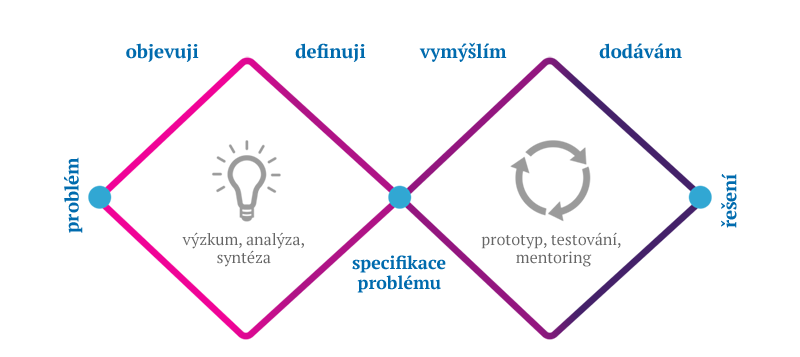
Jak správně provést redesign e-shopu? Neexistuje univerzální odpověď. Každý projekt má jiné cíle a svá časová, finanční nebo technická omezení.
Design není to samé jako grafická podoba. Design řeší, jak věci fungují.

🥷 Na tomto prvním redesignu jsem sehrál roli tzv. „one-man show“. Vzhledem k okolnostem poptávky jsem osobně navrhoval a realizoval téměř celý projekt – od výzkumu, přes návrh UX a grafiky, až po kódování, copywriting a implementaci finálního řešení. Díky tomu jsem měl ale naprostou kontrolu nad celým procesem a mohl jsem rychle iterovat a reagovat na zpětnou vazbu. I když to byla náročná výzva (netvrdím, že optimální), výsledek stál za to.

Uživatelský výzkum Zjištění reálných obav, potřeb a přání zákazníků.

Branding Budování, řízení a rozvoj značky COFFEESPOT.

UI / UX návrh Návrh wireframů klíčových stránek a funkcí e-shopu.

Grafický design Návrh designu e-shopu se zaměřením na jednoduchost, výkon a uživatelský prožitek.

Kódování Implementace designu na míru a překonávání technických limitů e-shopu.

Marketing Návrh a realizace marketingové komunikace (e-mailing, SEO, sociální sítě...).

Copywriting Otextování všech klíčových částí webu a komunikace.

Optimalizace Kontinuální zlepšování, testování a rozvoj e-shopu.

All in one package Od publikování článků po realizaci newsletterů. 🦸🏻♂️
Ptám se. Hodně se ptám a zjišťuji. Pro zvolení optimálního řešení nejprve potřebuji pochopit a poznat:
Používám speciální vstupní dotazník, sady otázek a procesů. Samozřejmě jsem udělal zkušební objednávku a kávu ochutnal. Hned na začátku mě COFFEESPOT náležitě vybavil a spolupráce mohla začít.

E-shop chceme efektivně rozvíjet i do budoucna. Proto jsme si stanovili vizi a cíle, kam se chceme dostat v časovém horizontu. Vize vás neustále nutí se posunovat vpřed. Cíle slouží k tomu, aby konkrétně a měřitelně splnily vizi.
Jasnou vizí COFFEESPOT je zaměření na pražení té nejlepší výběrové kávy. Vysokou kvalitu si udržet a neustále zlepšovat. Kávu nabízet zákazníkům primárně na e-shopu (B2C). To vše za přijatelnou cenu a pro VŠECHNY (i pro úplné laiky a začátečníky → tedy nehonestujeme lidi, že mají rádi rozpustnou kávu s mékem nebo českého "turka").
Od úplného začátku se snažíme o to, aby kvalitní káva nebyla jen sváteční záležitostí. Většina lidí si kvalitní produkty spojuje s výjimečnými příležitostmi, ale my chceme, aby byla kvalitní káva přirozenou součástí běžného dne co největšího počtu lidí.
Jiří Plšek, COFFEESPOT

Většina konkurence sází na nízkou cenu nebo prodej příslušenství pro přípravu kávy. Doplňky jako mlýnky na kávu, moka konvičky, french press nebo filtry jsou velmi vyhledávané a poptávané zboží. Mohly by být zdrojem zisku a nových zákazníků.
Teoreticky by nám mohli fungovat tyto 3 hypotézy:
Touto cestou však jít nechceme, přestože na e-shopu několik drobných doplňků nabízíme (jsou to ale spíše doprodeje). Pokud si zákazník koupí mlýnek na kávu, pravděpodobně se z něj nestane věrný a dlouhodobý zákazník. A až se mu utrhne u mlýnku klička (vím, o čem mluvím), budeme řešit reklamace. Za mlýnek však ale pražírna kávy nemůže a vznikají zbytečně negativní emoce a časové nároky spojené s rychlým vyřízením reklamace.
Vizí COFFEESPOT není ani účast na různých akcích, jako jsou festivaly nebo konference, přestože je to v současnosti velmi žádané a může to být dobrá příležitost, jak “být viděn”. COFFEESPOT má sice k dispozici vlastní “mobilní kavárnu”, ale raději s klidným svědomím doporučí konkurenci, která se na toto zaměřuje (👏 zdravím Laura Coffee).
Hlavním cílem bylo samozřejmě zvýšení obratu, ale společně s tím i zlepšení procesů a minimalizace času, který musí COFFEESPOT věnovat provozu e-shopu (protože mnohem raději se věnují tomu, v čem jsou nejlepší - pražení kávy). Společně s tím jsme ale stanovili i dílčí cíle, které jsou spojeny s marketingem a uživatelskou přívětivostí e-shopu.
Jako např:
K utřídění myšlenek jsme provedli SWOT analýzu.
Identifikovali jsme:SWOT analýza pomůže definovat, na čem můžete při redesignu stavět a co nás může naopak poškodit.
Abychom mohli efektivně začít plnit naši vizi, bylo třeba zanalyzovat stávající stav.
S analytikou se doposud moc nepracovalo, ale já jsem chtěl nový e-shopu jako obvykle stavět na základě dat, nikoliv domněnek. Díky výzkumu získám data, o která se mohu opřít a dál s nimi pracovat. Nespoléhám se pouze na jeden zdroj. Kombinuji více metod, abych měl relevantní data pro další kroky.
Začal jsem kvantitativním průzkumem.

Základní kvantitativní metoda výzkumu webových stránek, která umožňuje sledování a analýzu dat o návštěvnosti a chování uživatelů na webu 📈.

Mousetracking na webu sleduje pohyb kurzoru uživatelů 🔥, jejich kliknutí a interakce s obsahem, což nám umožňuje detailně analyzovat, jak návštěvníci web používají.
Identifikovali jsme problematická místa, kde uživatelé tápou, neefektivní prvky, které nezaujmou, nebo překážky bránící konverzím.
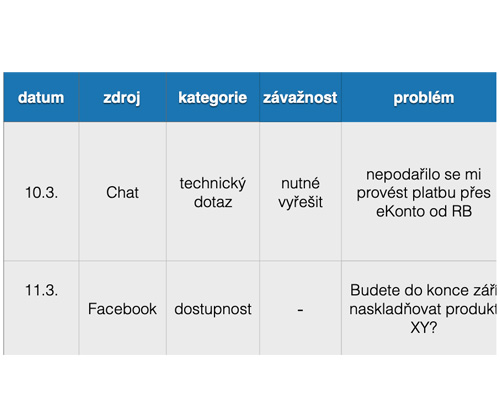
Zaměřuje se na porozumění tomu, s jakými otázkami a problémy se zákazníci nejčastěji obracejí na podporu.
Pomáhá identifikovat nejčastější překážky v nákupním procesu, opakující se dotazy či obavy 🙋🏻.

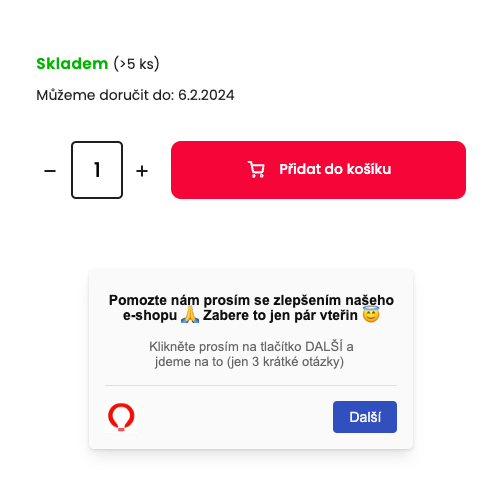
Díky sociologickému dotazníku dokážeme v krátké době shromáždit velké množství hodnotných dat o zákaznickém chování a preferencích.
Pro získání zpětné vazby jsme využili kombinaci 📩 e-mailových dotazníků a pop-up formulářů na webu, které umožňují sbírat okamžité reakce přímo od návštěvníků.

Co jsme např. zjistili kvalitativním výzkumem:
Následoval kvalitativní průzkum - ten odhalí skryté překážky, motivace a zvyky uživatelů, které z dat neuvidíme. Pomůže pochopit PROČ lidé neklikají, tápou nebo nedokončují objednávku.
Uživatelské testování je kvalitativní metoda výzkumu, která umožňuje sledovat přímou interakci uživatele s webem a zároveň se ptát na jeho myšlenkové procesy, chování a emoce 🧐.
Tímto způsobem lze efektivně identifikovat slabá místa a přizpůsobit web tak, aby lépe odpovídal potřebám uživatelů. 🚀

Interpretací dat existuje X variant, já nejčastěji používám na projektech framework Value Proposition Canvas (VPC).
Jedná se o nástroj, který pomáhá sladit potřeby zákazníků s tím, co jim značka nebo e-shop nabízí.

V rámci výzkumu a návrhu mi VPC pomohl:
Analýzu klíčových slov využívám ve většině případů a bývá hlavním stavebním kamenem při optimalizaci nebo redesignu webu.
Díky ní zjistíme např.:
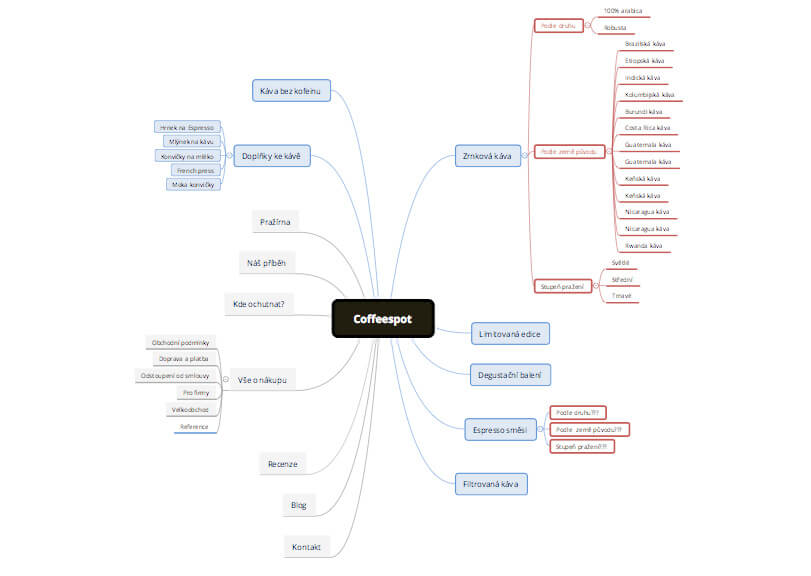
Pro mě jako UX designera je analýza klíčových slov důležitá pro návrh informační struktury webu. Dokážu podle ní lépe určit, jak by měla vypadat:

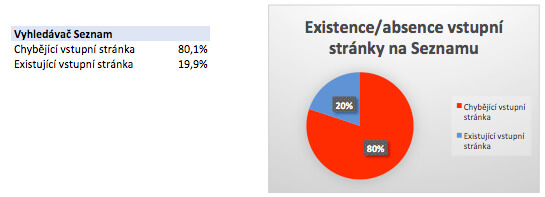
Pokud tvořím informační architekturu na základě dat, dokážu lépe zajistit, aby na konkrétní hledané klíčové slovo vznikla vhodná vstupní stránka na webu. Tím se zlepší pozice ve vyhledávačích a přivedeme návštěvníky na web.

U analýzy konkurence existují různé přístupy. Někdo analýzu konkurence podceňuje a nepovažuje ji za potřebnou. Jiní analýze konkurence naopak věnují až přehnané množství času a úsilí.
Zanalyzoval jsem cca 20 konkurentů. Přímých i nepřímých. Je to málo? Hodně?
Prozkoumal jsem jejich weby, e-shopy, nabídku, reference, důvěryhodnost, cenotvorbu, marketingové aktivity, zákaznickou podporu, technologie a postupy.
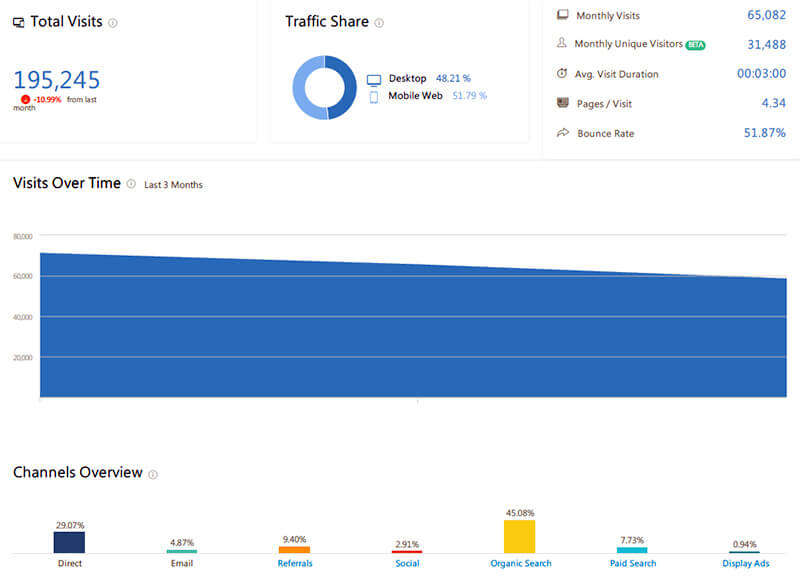
TIP: Na analýzu konkurence doporučuji nástroje: Alexa, Similarweb, Majestic, SEMrush, Visualping, Archive.org, Mentions, Ghostery, nástroje od Google a Seznam.cz, lidský faktor.

Redesign webu je zásadní krok a skládá se z mnoha částí. Ne vždy je však potřeba. Často je efektivnější a levnější jít cestou optimalizace. Častá chyba e-shopařů je, že se jim líbí web konkurence, a považují tak změnu grafiky za redesign. Věří, že hezčí e-shop jim zvýší výkonnost.
Redesign se ale netýká jen grafiky. Úprava grafického designu je jen jeden z dílčích kroků. Dokonce není vždy nutné při redesignu měnit grafiku.
V našem případě jsme potřebovali změnit více částí zároveň. Redesign dával smysl.

📉 Použitá šablona byla zastaralá a pomalá. Tu bylo třeba kompletně vyměnit a předělat. Přemýšleli jsme i o změně celého technického řešení, ale nakonec jsme se rozhodli zůstat u Eshop-rychle.cz a technické limity krabicového systému obejít (pokud to bude možné). Bylo by moc náročné zaškolit personál a předělat firemní procesy na novou platformu. Víme, že se tomu ale výhledově nevyhneme (viz. redesign č.2).
📱 Mobilní verze webu obsahovala chyby, byla pomalá a špatně ovladatelná, opravit ji by bylo velmi složité.
🧩 Nekonzistentnost značky. E-shop komunikoval jinak než sociální sítě, e-mail nebo kamenná prodejna. A to jak vizuálně, tak i technicky.
🖌️ Design
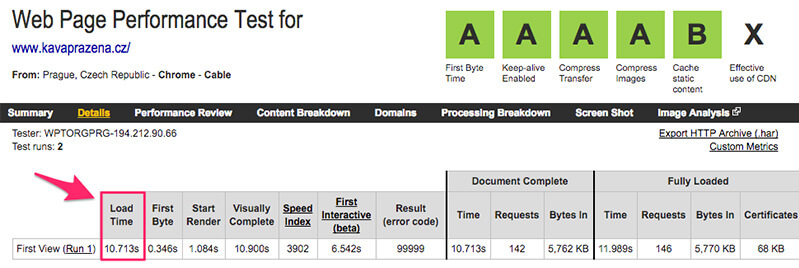
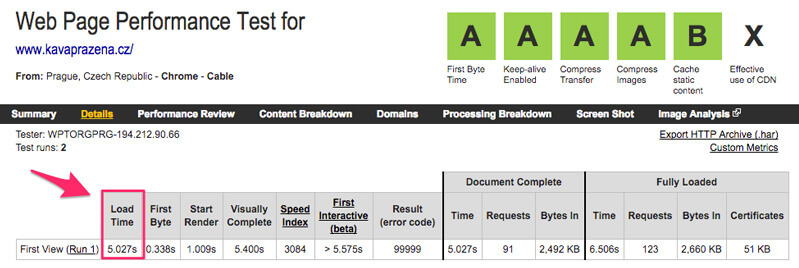
Přestože jsem se rozhodli pro redesign, na začátku jsme šli cestou optimalizace stávajícího e-shopu. Provedl jsem dílčí úpravy vedoucí k vylepšení a odstranění největšího problému. A to byla rychlost načítání.


Po ukončení všech analýz nastává proces, který dokáže prezentovat něco hmatatelného - definice rozmístění funkčních prvků na stránce. Odborně se tomu říká wireframe (neboli drátěný model webu).
Wireframe nám umožňuje minimalizovat rozdíl mezi zadáním a výsledným řešením. Nejedná se o grafický návrh, protože neobsahuje žádné obrázky a je černobílý.
Díky wireframu prezentujeme, jak bude výsledný web vypadat, jak se bude ovládat a jak bude komunikovat.

Vzhledem k tomu, že e-shop poběží na krabicovém řešení a rozmístění prvků na stránce (částečně i obsah a textace) je striktně určeno šablonou, nemusí se kreslit desítky až stovky wireframů jako u e-shopu na míru.
Klikací wireframe se dá také testovat na uživatelích (jako funkční prototyp webu) a případné chyby opravit včas a levně. To jsem zde přesně udělal.
“Prototypy nám umožní vidět věci, které nefungují, a věci, které je třeba, aby fungovaly. Proto vždy testujte.”
Po dokončení všech předchozích kroků nastává nejoblíbenější část všech zadavatelů a majitelů webů a e-shopů - GRAFICKÝ DESIGN.
Díky předchozím krokům vzniká na pevných základech.
Grafický design e-shopu navrhuji tak, aby:
Při návrhu grafického designu (a celkově u návrhu e-shopu) mi moc pomohla např. i kniha, kterou COFFEESPOT napsal a vydal pod hlavičkou Computer Press - Lexikon kávy.

Uživatelé si nekupují kávu kvůli grafice e-shopu. Grafický design, který jsem navrhl u e-shopu COFFEESPOT proto není žádné kreativní veledílo. Je zaměřený na výkon, funguje.

"Uživatelské rozhraní je jako vtip. Když musíte lidem vysvětlit, jak funguje, není dobré."
Říká se, že „obsah je král“. Něco na tom bude. Lidé nenavštěvují weby kvůli vzhledu. S větší pravděpodobností k vám přijdou proto, že máte skvělý obsah. Přesto obsah většina e-shopařů neřeší a považují ho za něco “navíc”.
COFFEESPOT má neuvěřitelné know-how a zkušenosti. E-shop to ale bohužel dostatečně obsahově nesděloval, což byla velká škoda. To jsme museli napravit.
Obsahu ve statických sekcích bylo poměrně dost, ale působil nekonzistentně oproti komunikaci např. na sociálních sítích nebo blogu.
Zapracovali jsme na novém obsahu pro:

Textový obsah jsme tvořili společně. COFFEESPOT se vyznačuje výborným osobním přístupem a toto jsme chtěli promítnout i do obsahu.
Na mikrotexty jsem se zaměřili nejvíce. Nejen proto, že já osobně na nich “ujíždím” a považuji je za velmi důležité, ale i samotné téma je velmi kreativní a často jednou krátkou větou dokážete vyjádřit spoustu emocí a vysvětlit danou situaci lépe než dlouhým odstavcem textu.

Při kódování šablony a nasazování designu a všech funkcí na míru mě trochu “brzdilo” krabicové řešení Eshop-rychle, které neumožňuje některé systémové prvky e-shopu upravit, přemístit či přepsat obsahově.
Přesto jsem v dané fázi nechtěl (ani nemohl) měnit technické řešení.
Možná to může působit netradičně – UX designer, který zároveň kóduje a programuje? 👨🏻💻 V mém případě je to však přirozené pokračování předchozí praxe, kdy jsem působil řadu let jako HTML/CSS kodér a grafik. Díky tomu dokážu navrhovat řešení, která jsou technicky funkční, realizovatelná a přizpůsobená možnostem konkrétní platformy. A když je třeba, nebojím se dodnes vrátit zpět ke kódu a dotáhnout projekt až do posledního detailu.

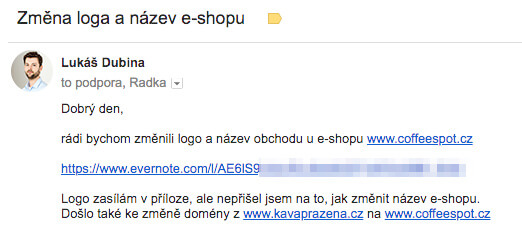
Při redesignu je vždy třeba dát pozor na propady ve vyhledávání. Změnou informační architektury, domény (z www.kavaprazena.cz na www.coffeespot.cz) i změnou technického řešení (u nás. např. blogu) může e-shop přijít o velké množství vstupních stránek a návštěvníků. Přesměrování url i změnu domény jsme ohlídali:

Problém, který jsem zde řešil poprvé, byla HEUREKA. Protože u e-shopu došlo ke změně domény, bylo třeba vše změnit i v nastavení Heureky.
Heureka by mohla působit nekonzistentně, protože e-shop byl před redesignem pojmenován jako “kavaprazena” a dotazník spokojenosti obsahoval nesprávné logo. Toto by zákazníky mohlo hodně zmást a odradit je od vyplnění zpětné vazby.
Telefonický kontakt na Heureku jsem nikde nedohledal, poslal jsem tedy naivně tento email:

Po několika vyměněných konverzacích jsem zjistil, že Heureka bohužel tento krok neumožňuje a je třeba založit nový profil. Tím ale dojde ke ztrátě historie, certifikace a všech hodnocení. Měli jsme přes 900 recenzí.
To nechceš…
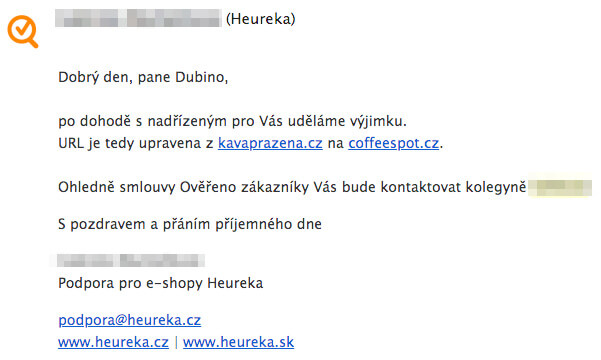
Telefon byl v zaslaném e-mailu, tak jsem se pustil do telefonického vyjednávání. Paní na technické podpoře byla moc milá a celkově mě postavení Heureky k této záležitosti velmi pozitivně překvapilo.
Po několika dnech komunikace (a snad i hodinách strávených na telefonu) celá záležitost skončila takto:

Kladné body pro Heureku. Technickou podporu mají skvělou a umí se zachovat lidsky.
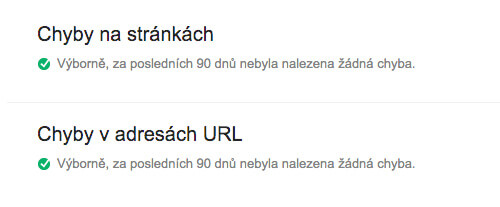
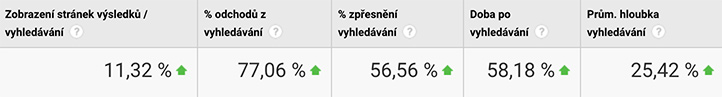
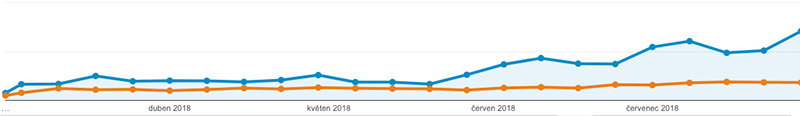
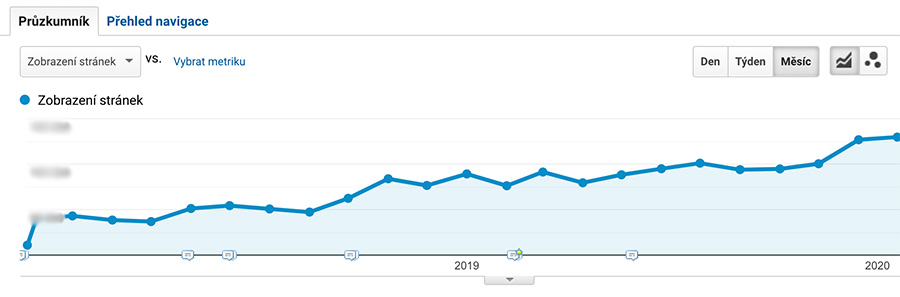
Přestože došlo ke kompletní změně domény (z pohledu vyhledávače = nový web), po spuštění redesignu nedochází k očekávanému (krátkodobému) propadu. Naopak, již po 2 měsících od spuštění redesignu:

Na předchozí verzi e-shopu návštěvníci často používali vyhledávání. To bylo technicky nevhodně zpracované. Po redesignu se počet návštěvníků, kteří použili vyhledávání a odešli z webu (bez změny nabídky zboží), snížil o 77%.
Už se těším, až Eshop-rychle nasadí mojí přepracovanou verzi.

Citlivější data zde již nebudu prezentovat, ale zmíním:

Pořád si rozumíme. Viděli jsme se fyzicky zatím jen 1x. Navíc na klientovo doporučení jsem dostal důvěru provést rebranding a postavit e-shop pro 🍫 Čokoládovnu JANEK.



2 moji klienti, kterým řeším e-shop a marketing, se spojili 🙌.
Čokoládovnu JANEK jsem "vystřělil" 🚀 z offline prostředí do e-commerce návrhem a realizací e-shopu - (ukázka naší spolupráce)

"Skoro dva roky jsme věděli, že e-shop není designově a funkčně zcela v pořádku. Báli jsme se ale jakékoliv změny, aby to negativně neovlivnilo celou firmu. Lukáše jsme našli díky výborným referencím. Chvíli nám trvalo pochopit, že je opravdový profesionál a přesně ví, co dělá. Bylo to hlavně díky našim negativním zkušenostem s různými agenturami, kdy spolupráce končily zklamáním a zbytečnými výdaji. Během pár měsíců jsme si poradili s celkovým redesignem e-shopu. Mysleli jsme si, že redesignem spolupráce skončí, ale Lukášovy zkušenosti nás i nadále posunují ve všech směrech neskutečně dopředu. I díky tomu máme více času na rozvoj firmy a naše zákazníky, kteří všechny změny vítají s nadšením."

Za celou dobu spolupráce jsme se fyzicky neviděli a nepotkali (jsme od sebe vzdáleni 232 km). Vše jsme v pohodě zvládli po telefonu, po e-mailu a projektovým řízením přes Freelo. COFFEESPOT mi věřil a veškeré procesy nechal na mně. Ale už bychom se fakt chtěli potkat... (edit 4.4. 2018 - potkali jsme se, poprvé a zatím naposledy - i obchodní vztahy mohou fungovat na dálku, když si lidé věří a funguje chemie, občas i telepatie...) 


Po 4 letech od prvního redesignu došlo v roce 2022 k zásadní změně – tím, jak se pražírna COFFEESPOT spojila s Čokoládovnou JANEK, přišla s novými majiteli i nová vize a nové cíle.
Zatímco do té doby byl poslední 2 roky hlavní důraz kladen spíše na stabilizaci firmy a postupný růst, nová strategie cílila ambiciózněji:
Technické řešení e-shopu však začalo tyto plány brzdit.
Při plánování druhého redesignu jsme se rozhodli pro kompletní změnu technického řešení a přechod na platformu Shoptet. Důvodů bylo hned několik – původní systém narážel na své limity a přestával odpovídat potřebám růstu značky.
🔑 Klíčové důvody přechodu byly:

Platforma Eshop-rychle nám po několik let skvěle sloužila. Poskytovala stabilní základ pro růst podnikání, umožnila vybudovat úspěšný a ziskový e-shop a díky ní jsme mohli realizovat první redesign s výbornými výsledky.
Přestože byl stanovený termín spuštění velmi "brutální" (měli jsme 2,5 měsíce na návrh, realizaci a migraci), i u druhého redesignu jsme začali výzkumem. Kromě běžných zákazníků jsme se zaměřili i na nové segmenty, které byly pro další růst klíčové:
Výsledky výzkumu jsme promítli do struktury e-shopu, navigace, obsahu i celkového ovládání webu.

Nebudu zde detailně rozepisovat všechny výzkumné metody ani jednotlivé kroky, které jsme v této fázi podnikli – náš postup byl velmi podobný jako při prvním redesignu. Opět jsme vycházeli z dat, zpětné vazby reálných zákazníků a výzkumu. Rovnou se zaměřím na ukázku několika změn, které jsme se rozhodli realizovat – a to zejména v porovnání s předchozím technickým řešením.
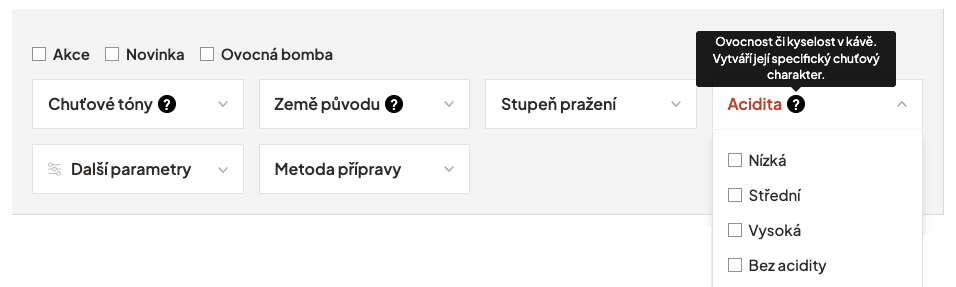
Jednou z nejviditelnějších novinek je pokročilý systém filtrování, který výrazně zlepšil orientaci zákazníků. Umožňuje vybrat si kávu podle parametrů, které mají pro konkrétní cílovou skupinu význam:
Tato filtrace pomáhá nejen s výběrem, ale má i silný SEO efekt – každá kombinace parametrů tvoří unikátní vstupní stránku, kterou lze optimalizovat pro vyhledávače. Tím jsme vytvořili desítky nových příležitostí pro organickou návštěvnost.

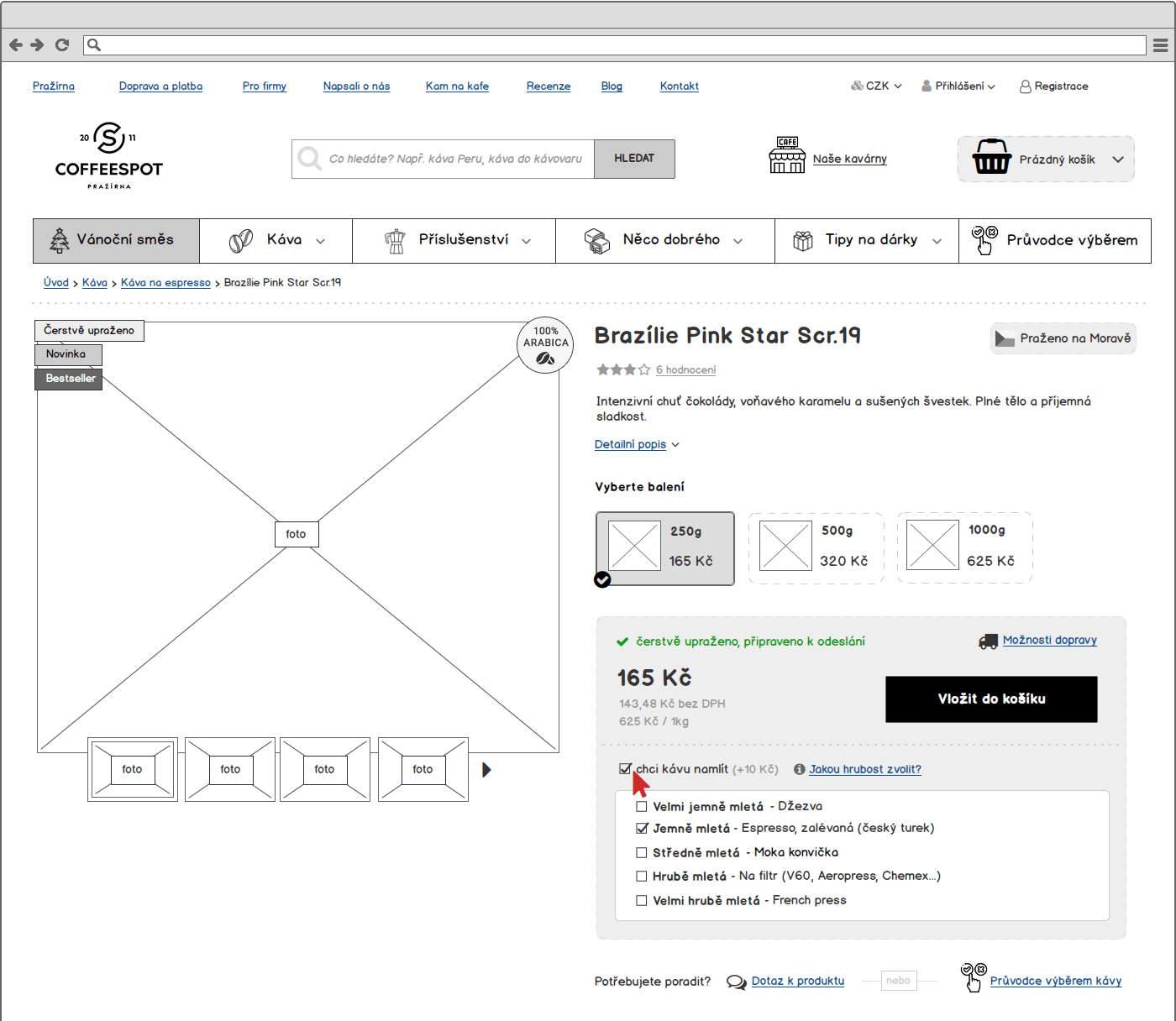
Detail produktu jsme kompletně přepracovali s důrazem na uživatelské pohodlí a zvýšení průměrné hodnoty objednávky. Nově si zákazník může:
Tento krok měl nejen pozitivní dopad na UX, ale i na obchodní výsledky 📈.

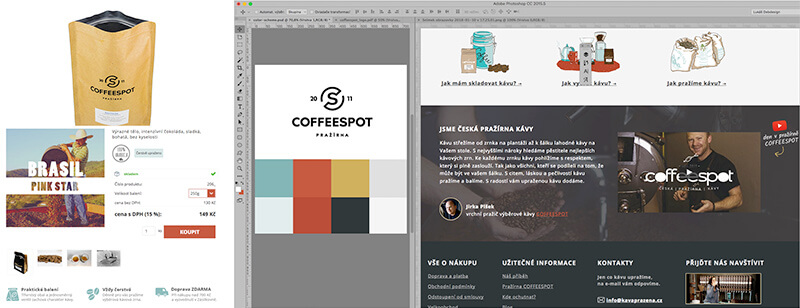
Důležitou součástí druhého redesignu byla také vizuální proměna e-shopu. Zároveň jsme se výrazně zaměřili na branding a konzistenci napříč všemi touchpointy. Původní obalový design a vizuální prvky nebyly sladěné a komplikovaly komunikaci i rychlost výroby. To se nejvíce projevovalo u sezónních kampaní a produktů. V takovém tempu nebylo možné rychle reagovat a držet kvalitu i styl.
Proto jsme sjednotili vizuální identitu značky – od obalů a štítků produktů, přes e-mailing, až po e-shop. Výsledkem je značka, která působí profesionálně, zapamatovatelně a důvěryhodně v každém bodě kontaktu se zákazníkem.


Abychom výběr ještě více zpříjemnili, navrhl jsem interaktivního průvodce, který zákazníka provede výběrem kávy podle jeho chutí, zkušeností a preferovaného způsobu přípravy. Výsledkem je doporučení konkrétní kávy.
Tento nástroj si zákazníci rychle oblíbili a stal se jedním z nejpoužívanějších prvků na webu. Dokonce inspiroval i další konkurenční e-shopy, které podobné řešení začaly implementovat po svém (některé i doslovně okopírovaly copywriting) 😀


Obsah je jedním z pilířů úspěšného e-shopu – obzvlášť v oblasti výběrové kávy, kde zákazníci často hledají informace, doporučení nebo inspiraci. Proto jsme se v rámci druhého redesignu zaměřili i na kompletní revizi a rozvoj obsahu – jak z hlediska kvality, tak z pohledu struktury a SEO 🔎.

Dovolím si tvrdit, že COFFEESPOT dnes nabízí jeden z nejhodnotnějších a nejprofesionálnějších obsahů v oblasti výběrové kávy. Nezaměřujeme se pouze na běžné zákazníky, ale vytváříme také materiály pro profesionály – provozovatele kaváren, baristy, restaurace i firemní partnery. Velkou výhodou je, že za obsahem stojí tým lidí, kteří kávou žijí – naši zaměstnanci a spolupracovníci jsou často majitelé vlastních kaváren, pražiči nebo špičkoví baristé s 🏆 oceněními z oborových soutěží. Obsah tak vzniká na základě reálné praxe, zkušeností a každodenní práce s kávou. To nás odlišuje od dnešních AI generovaných článků ve stylu "5 tipů jak..."
Na co jsme se při tvorbě obsahu zaměřili:
Obsah se tak stal nejen nástrojem pro SEO, ale i silným kanálem pro budování důvěry, loajality a vztahu se zákazníky.
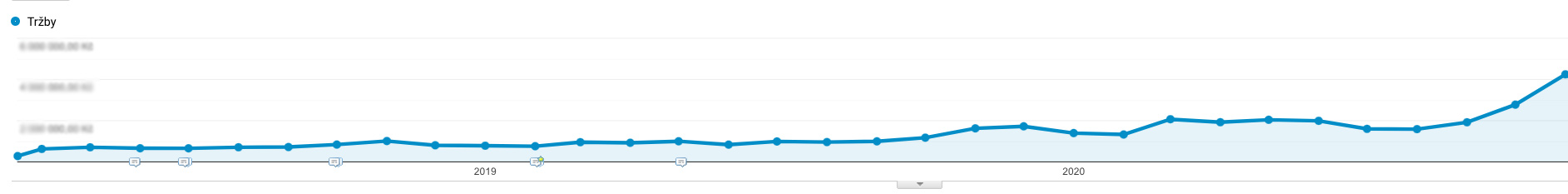
S výsledky migrace a druhého redesignu jsme spokojení. Plníme všechny naše cíle. V posledních třech letech jsme opět rostli o desítky procent ročně, rozšiřoval se náš tým a počet lidí pracujících s e-shopem. Stabilita řešení a kvalitní zpracovaný redesign nám po celé tři roky umožnil věnovat se především práci, která nás baví - kávě. S e-shopem jsme neměli starosti.

Možná čekáte, že teď přijdou tvrdá data. Tentokrát je ale zveřejňovat nebudu.
Výsledky druhého redesignu COFFEESPOTu jsou skvělé a už jsem o nich několikrát mluvil na přednáškách či v rozhovorech – ale jsou zároveň zásluhou celého týmu lidí, kteří se na projektu podíleli. Od interního týmu klienta, přes vývojáře, SEO specialistu, grafika až po kolegy, kteří se starají o zákaznickou péči.
Často narážím na povedené kopie našeho e-shopu a jeho UX prvky se začaly objevovat dokonce i v zadáních veřejných poptávek na redesign různých pražíren. I to ale vlastně považuji za důkaz, že naše práce má smysl.
Děkuji jim všem za důvěru a za to, že jsme společně mohli posunout značku o kus dál.

Děkuji vám, že jste dočetli až sem. Je vidět, že svůj e-shop i podnikání berete vážně.
Možná právě teď přemýšlíte, jak posunout svůj byznys. Pokud vás moje práce zaujala, pojďme se spojit. Rád se podívám na váš projekt a navrhnu konkrétní kroky, jak zlepšit výkonnost, konverze i zákaznickou zkušenost.
let zkušeností
v oblasti e-commerce
dokončených velkých
i malých projektů
návštěvníků měsíčně
mých vlastních projektů

nekonečno
kreativních nápadů
Potřebujete navrhnout nový projekt nebo zlepšit ten stávající?
Pojďme si promluvit o možném řešení.